インフォグラフィック動画とは?効果や具体例、活用のポイントを解説

2024.12.05
インフォグラフィック動画は、図や表、イラストなどの組み合わせによって情報をビジュアル化した動画のことです。
複雑な数値データを直観的に表現し、わかりやすく正確に伝えることに長けているため、活用することでスムーズな情報共有が叶います。マーケティングや社内外への広報、IRなど多くの場で使われ、着実な効果を発揮しています。
本記事ではインフォグラフィック動画の制作を検討している方に向け、具体的な効果や事例、おすすめの活用シーンなどを解説しています。
【この記事でわかること】
- インフォグラフィック動画とは?
- インフォグラフィック動画が効果的である理由
- インフォグラフィック動画の4つの相乗効果(メリット)
- インフォグラフィックの種類
- インフォグラフィック動画が有効なシーンと4つの実例
- インフォグラフィック動画のトンマナ
インフォグラフィック動画とは?

「インフォグラフィック」とは、データや情報を整理し、図表・グラフ・イラスト・アイコン・ピクトグラムなどを使ってわかりやすく視覚化したものです。
動画の表現方法の1つとしても注目されており、インフォグラフィックにアニメーションや効果音などを追加して映像化したものを「インフォグラフィック動画」と呼びます。
また、インフォグラフィック動画は「ビジュアルコンテンツ」の1種でもあります。ビジュアルコンテンツとは、文字がメインのテキストコンテンツと違い、画像や映像によって情報を視覚化(ビジュアル化)したコンテンツ全般を指します。
インフォグラフィック動画が効果的である理由

インフォグラフィック動画がビジネスシーンで成果を挙げている理由の1つが、ビジュアルコンテンツならではの特徴です。
ビジュアルコンテンツは、テキストだけのコンテンツよりも早く・正確に・わかりやすく情報を伝えることに特化しています。
【ビジュアルコンテンツの特徴と効果】
- 1. 視覚から得た情報はテキストだけの場合より約6万倍速く脳に伝わる
- 2. 約40%の人がビジュアルコンテンツに対してテキストコンテンツより好意的な印象を持つ
- 3. 人間のコミュニケーションの約93%は非言語要素に基づいている
- 4. 視覚から得た情報は3日後でも65%程度記憶に残るのに対し、テキストや音声だけの場合は10%程度しか残らない
また、インフォグラフィックは数値やデータを視覚的に理解するには非常に有用な手法として知られています。
【インフォグラフィックの持つ説得力】
- 1. 約67%の人が視覚的な情報を含んだプレゼンテーションに納得感を覚える
- 2. 約50%の人が言語のみのプレゼンテーションに納得感を覚える
⇒言語のみのプレゼンテーションより、視覚的要素を取り入れた方が相手に納得感を与えることができる
参考:
Why Are Infographics So Darn Effective? [Infographic]
マーケティングをするときに意識するべきインフォグラフィックの話
The Power of Visual Communication
インフォグラフィック動画の4つの相乗効果(メリット)

インフォグラフィックと動画には高い親和性があり、両者を掛け合わせることで4つの相乗効果(メリット)を発揮します。
- ①視聴者が共感しやすい
- ②理解を促進し、記憶や印象に残りやすい
- ③視覚的に惹きつけ、ブランディングにつながる
- ④頭に入りやすく、タイパを気にする世代に好まれる
①視聴者が共感しやすい

複雑な情報をわかりやすく視覚化 × 見る人を魅了するストーリー性
シンプルなグラフやアイコンによって視覚化されたインフォグラフィックなら、難しいデータや統計情報も一目で理解できるようになります。
また、動画はストーリーテリングを通じて視聴者に感情的なつながりをもたらします。インフォグラフィックとの掛け合わせによって、より深い理解や共感を得られる効果が生まれます。
②理解を促進し、記憶や印象に残りやすい

視覚的に整理された情報 × 記憶に残る動き・BGM・効果音
情報が整然としており、要点を簡単に把握できるのもインフォグラフィックの特性です。
動画は動きと音声の組み合わせによって視聴者の注意を引きつけられるため、理解を促進し記憶に残りやすくなるという相乗効果があります。
③視覚的に惹きつけ、ブランディングにつながる

鮮やかな色使いとデザイン性のあるアイコン × 洗練された気持ちの良いアニメーション
文字での説明を省き、図形やイラストで表現するインフォグラフィックは、もともとデザイン性の高いコンテンツです。
そこに滑らかで気持ちの良いアニメーションを加えることで、より洗練された印象を与え、見る人に心地よい体験を提供することができます。
④頭に入りやすく、タイパを気にする世代に好まれる

情報を瞬時に消化 × 意図的に整理された視線誘導
インフォグラフィックは、文字を読むより早く情報を認識できるのがメリットです。
動画では、アニメーションの順番を工夫することで視聴者の視線を意図的に誘導できるため、伝えたい情報を見てほしい順番で整理して提供できることが強みです。両者を掛け合わせることで、効率的で優れたタイムパフォーマンスを発揮します。
インフォグラフィックの種類

インフォグラフィックには、いくつか異なる視覚的な手法があります。
動画の目的や情報の内容によって使い分けをすることで、インフォグラフィックのメリットを最大限に活かすことができます。
- ①統計インフォグラフィック
- ②プロセスインフォグラフィック
- ③時間軸インフォグラフィック
- ④地図インフォグラフィック
- ⑤相関図インフォグラフィック
- ⑥階層インフォグラフィック
①統計インフォグラフィック

データや統計情報を視覚的に表現したインフォグラフィック。棒グラフ・円グラフ・折れ線グラフなどを使い、数値データの関係性や傾向を簡潔に伝えられるのが特徴です。
【目的】
- 数値データや調査結果を視覚的に伝えたい
- データの傾向・割合・比較を一目で理解させたい
【おすすめ活用例】
- 市場調査の結果発表
- 業績データの提示
②プロセスインフォグラフィック

具体的なプロセス(工程)や言語化しにくい概念を視覚化したインフォグラフィック。アイコンや簡単な図を使い、段階的な手順やリスト化された物事について解説します。
【目的】
- 特定のプロセスや概念を簡潔に説明したい
- 知識の共有や説明を簡潔に行いたい
【おすすめ活用例】
- 商品の使い方説明
- サービスの利用手順
- ビジネスプロセスの共有
- 会社の理念やブランドの紹介
③時間軸インフォグラフィック

ある出来事やプロセスについて、時間の経過に沿って視覚化したインフォグラフィック。企業の歴史やプロジェクトの進捗など、時間軸を用いた情報を伝えるのに有効です。
【目的】
- 出来事を時系列で伝えたい
- プロジェクトの進捗を共有したい
- 過去の出来事とその変遷を視覚的に説明したい
【おすすめ活用例】
- 会社沿革
- 製品開発のタイムライン
- イベントの進行計画
④地図インフォグラフィック

地図をベースに地理的なデータを伝えるインフォグラフィック。特定の地域の分布や比較データを可視化して伝えるのに有効です。
【目的】
- 地理的なデータを表現したい
- 地域ごとのデータや分布を可視化して比較したい
【おすすめの活用例】
- 地域別の営業データ
- 人口分布
- 観光データ
⑤相関図インフォグラフィック

関係性や相互作用を視覚的に表すインフォグラフィック。複数の要素や概念がどのように関連し、影響し合うのかを整理して、一目で理解させることができます。
要素間の関係性を強調するのに適しているため、教育・ビジネス・研究など様々な分野で活用されています。
【目的】
- モノや人、出来事などの相関性を視覚的に整理したい
- 情報の関係性について理解を深めたい
【おすすめ活用例】
- 会社の組織図
- 顧客の購買行動
- 出来事の因果関係
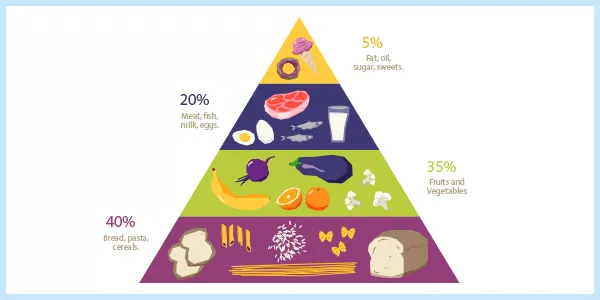
⑥階層インフォグラフィック

情報を階層的に整理したインフォグラフィック。ピラミッド図やツリーマップを使い、優先順位や関係性を表すことができます。
【目的】
- 優先順位や階層構造に基づいて情報を整理したい
- 組織の構造をまとめたい
- 全体の関係性を可視化したい
【おすすめ活用例】
- 製品ラインの階層
- 組織構成
- 戦略計画
インフォグラフィック動画が有効なシーンと4つの実例

実際のビジネスシーンや活動に置き換えて、インフォグラフィック動画で解決できる具体的なお悩みや事例を4パターン紹介します。
- ①動画広告・営業ツール動画:マーケティングやプロモーション活動に活用
- ②IR・株式総会向け動画:データ分析やレポートを伝達するために活用
- ③企業のビジョン共有動画:ビジョン理解と共感を促進するために活用
- ④CSR・社会貢献活動の動画:社会問題や啓発活動のために活用
汎用性が高いインフォグラフィック動画ですが、いつ・どのようなシーンが向いているのか実例を知っておくことで、より有効に活用できるようになります。現在動画の制作を検討している方は、作りたいテーマとインフォグラフィックが本当に合っているのかもチェックしてみてください。
①動画広告・営業ツール動画

商品やサービスの特長をわかりやすく紹介するのに有効です。
有形商材はもちろん、特に無形サービスに向いています。インフォグラフィックを使うことで視覚的に認識しやすく、手に取ることができないサービスの特徴もわかりやすく説明できるのが強みです。
サービスの使い方をフロー図で解説したり、サービスを導入することでどんな効果があるのかを数値で示すことができます。
【こんなお悩みにおすすめ】
- 商品やサービスの魅力を短時間で効果的に伝える方法を探している
- 視覚的な要素やストーリーを通じて興味を引いたり、記憶に残す手段がほしい
- 実物がない無形サービスをプロモーションしなければいけない
- サービス内容が複雑で、営業トークだけで理解してもらうのが難しい
給与即日払いサービス「Payme」サービス紹介動画


※他社制作動画
|
ポイント |
|---|
|
● 導入のメリットについてテンポよくわかりやすく伝えている ● ピクトグラムのようなシルエットデザインではなく、キャラクターデザインに力を入れることで印象に残りやすくしている ● 気持ちの良いアニメーションで最後まで飽きずに見ることができる |
3minutes カロリーメイト


※他社制作動画
|
ポイント |
|---|
|
● 有形商材のメリットを数値で提示することで説得力を持たせている ● グラフのユニークな使い方によって興味を引く内容になっている |
②IR・株式総会向け動画

データや調査結果などの数値データを視覚化して示すことができるため、プレゼンテーションの場に有効です。インフォグラフィックの十八番でもあります。
数値やグラフ(静止画)を使用した場合との大きな違いは、動きが加わることで強調したい部分や見てほしい箇所に自然と注目を集められる点です。情報に説得力を与え、理解を深めてもらうことができます。
【こんなお悩みにおすすめ】
- 膨大なデータや数字の羅列でプレゼンテーションが平坦になり、伝えたい情報が理解してもらえない
- 視覚的に伝えることで情報を明確にし、わかりやすくする必要がある
数字で見る日本のスポーツ


※他社制作動画
|
ポイント |
|---|
|
● ナレーションがなくグラフやアイコンを駆使しているため、少ない文字情報だけで内容がすっと頭に入る ● 日本の国旗のアイコンにエフェクトを使用するなど、モーションをつけることで注目してほしい情報へ視線誘導している |
③企業のビジョン共有動画

社員が企業のビジョンや価値観を理解し、一体感を持って行動するためのツールとして有効です。
新入社員向けオリエンテーションや定期的なプレゼンテーションの他、社外向けの発信にも使用できます。インフォグラフィックを使用することで言葉だけでは共有しにくい概念をシンプルに落とし込めるため、スムーズな理解や共感が得やすくなります。
【こんなお悩みにおすすめ】
- 社内でのビジョンやミッションの伝達が不十分で、社員が会社の目標を理解できていないと感じている
- 新入社員に会社のビジョンを効果的に伝えたい
- 自社の事業内容がわかりにくく、採用や営業のときの説明が難しい
REASインフォグラフィックで見る私たちの使命


※他社制作動画
|
ポイント |
|---|
|
● 6分近い動画を飽きずに最後まで見てもらうため、常にオブジェクトに動きを与え、効果音で注目を集めるなどの工夫をしている ● 背景色を項目ごとに変更し、同じトーンが続いても情報がわかりやすく伝わるようにしている ● キャラクターに表情を持たせることで、シンプルなイラストながら心に響くようにしている |
④CSR(企業の社会的責任)や・社会貢献活動の動画

環境問題や健康、社会問題に関する情報を広めるのに有効です。
視覚的なデータを通じて関心を喚起し、行動を促すことができます。難しい内容をインフォグラフィックによってポップでカジュアルに演出することで、関心の低い層にも幅広く見てもらえるのが強みです。
【こんなお悩みにおすすめ】
- 若年層にも届けたいが、内容が難しく理解されにくいと感じている
- 実写動画だとリアルすぎて表現できない部分がある
1分でわかる"日本の男女格差"


※他社制作動画
|
ポイント |
|---|
|
● 男女のアイコンを丸い形で表現することで、男女格差という表現しづらいテーマをマイルドな印象に仕上げている ● 1分という短い尺の中で、視覚的にもイメージしやすく問題意識を持てる構成になっている |
インフォグラフィック動画のトンマナ

インフォグラフィック動画はメリットが多い反面、そのポップでカジュアルな見た目から「かわいい」印象になりすぎることを懸念する声もあります。
動画のテーマがテイストにあっていれば問題ありませんが、なかにはもう少し落ち着いたトーンや高級感を求めるケースもあるでしょう。「ポップなインフォグラフィック動画では自社の商品に合わないのでは?」と思うこともあるかもしれません。
そのような場合、トンマナ※を工夫することで自社のテーマに合うインフォグラフィック動画を作ることができます。
- ①デザインを工夫する
- ②実写映像と組み合わせる
- ③フォントとレイアウトを意識する
- ④アニメーションを工夫する
※Tone and Manner(トーン&マナー)の略。デザインやコンセプト、スタイルに一貫性を持たせるためのルールのこと。
①デザインを工夫する

配色選び
ポップな色合いを避け、ネイビーやダークグレーなど落ち着いたトーンの配色にしましょう。単色やモノクロ調の配色に差し色を加えるなどの工夫で全体のデザインを引き締めることができます。
キャラクターやアイコン
ピクトグラムなどポップに見えるキャラクターデザインを避け、リアル寄りのデザインを意識してみてください。少し立体感のあるアイコンやグラフにすることで、シンプルながらも高級感を持たせることができます。
②実写映像と組み合わせる

実写映像をメインに展開させ、わかりにくい情報やデータを見せたいときにインフォグラフィックを活用しましょう。組み合わせることで、リアリティとわかりやすさを両立させることができます。
インフォグラフィックを実写映像のトーンや配色に合わせることで違和感なく自然に溶け込むデザインになります。
③フォントとレイアウトを意識する

フォント
フォントは動画全体の印象を左右する大切な要素です。見やすさを重視するインフォグラフィックでは一般的にゴシック体を多用しますが、セリフ体やサンセリフ体などのフォントを使用し、落ち着いたトーンにすることもできます。全体を格調高く演出します。
レイアウト
要素に余裕を持って余白を多めに配置することで見やすさが増し、洗練されたデザインになります。表示させる情報を重要なものだけに絞り、ナレーションで補うなどして、1つのシーンに視覚情報を詰め込みすぎないようにしましょう。
④アニメーションを工夫する

インフォグラフィック動画のアニメーションは常に何かしらの要素が動いているので、せわしない印象を持つ方もいるかもしれません。アイコンがバウンドしたりするのは飽きさせない工夫であり、デザインに合わせてポップでカジュアルな演出を加えているためでもあります。
気になる場合は動きのスピードを抑えたり、「ポヨン」としたかわいらしい動き方を控えめな動き方に変えてみましょう。最小限の動きに被写界深度を加える※などの工夫によってリアリティを出し、上品で控えめな印象を持たせることもできます。
※ピント(焦点)を合わせる範囲を絞り、注目させたい要素以外をあえてぼかして表現する手法
まとめ
複雑なデータをシンプルに表現できるインフォグラフィックは、非常に有効な「伝える」手段です。
アニメーションや効果音を加えることで相乗効果を生み、伝えたい情報をより正確にわかりやすい形で届けることが叶います。インフォグラフィックと動画の組み合わせは、マーケティングやプレゼンテーション、研究発表や統計データの公表など、多様な場で効果を発揮してくれるでしょう。
インフォグラフィック動画の制作や活用についてさらに詳しく知りたい方は、実績のあるボーダーレスへぜひお気軽にご相談ください。